
Ошибка №1: создавать дизайн для сайта интуитивно, а не опираясь на данные
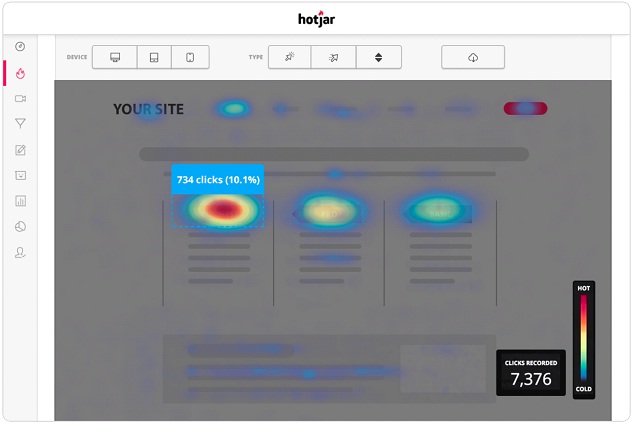
Сейчас можно очень легко узнать, кто заходит на Ваш сайт, проследить за поведением пользователя. Для этого есть не только Вебвизор в Яндекс-Метрике, но и другие сервисы. Например, с помощью Hotjar можно увидеть тепловую карту страницы, где визуально можно понять на какие элементы сайта пользователи обращают внимание, а какие игнорируют.

Тепловая карта на сервисе Hotjar. Иллюстрация с сайта hotjar.com
Чтобы купить товар или услугу на сайте приходится пройти через несколько страниц - Главная – Ваш каталог – Раздел – Товар – Корзина – Оплатить. Каждую из этих страниц пользователи закрывают и уходят. Информация от Hotjar поможет определить недочеты и поправить слабые места.
Например, большинство покупателей отрицательно отнесётся к тому, что в корзине нельзя добавить или убрать количество товаров.
На лендингах по результатам данного исследования блоки можно расположить в порядке востребованности: самые популярные сверху, наименее — внизу страницы.
Ошибка №2: не оставлять пространство
Иногда компании стараются наполнить страницу информацией по максимуму. Появляются дополнительные вкладки, которые скрывают в себе море не совсем нужной информации. В итоге на странице становится трудно ориентироваться и есть риск не найти самое нужное. Большое количество деталей отвлекают посетителя от главной цели — заказать товар. Пустое пространство, наоборот помогает визуально разделить информацию на части и зацепиться взглядом на значимых деталях.
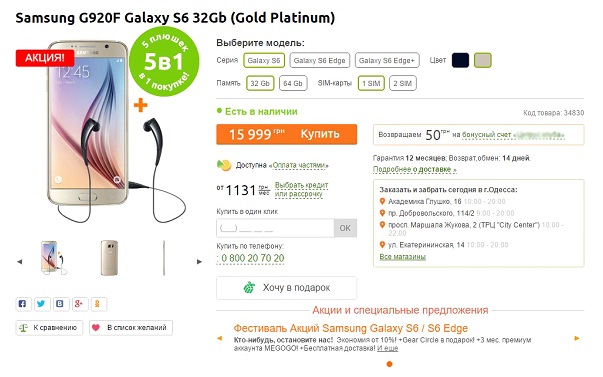
Образец излишне заполненного сайта:

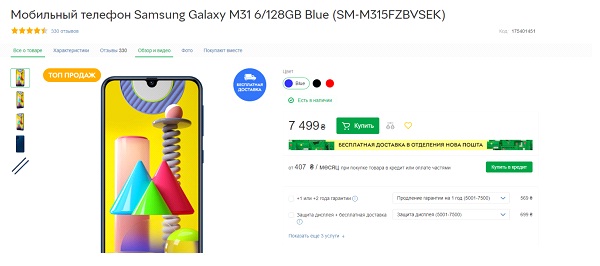
Образец сайта с пустым пространством:

Ошибка №3: не разрабатывать мобильную/адаптивную версию

Образец непроработанной мобильной версии сайта
Конечно, до сих пор заказы с сайта оформляют с десктопов, но по количеству сеансов мобильный трафик уже превышает компьютерный в два раза. Если пользователю не понравится, как отображается сайт на смартфоне или планшете, то навряд ли он посетит ваш интернет-магазин с компьютера или ноутбука. Учитывайте, что большие таблицы на браузерах смартфонов отображаются чаще всего некорректно – к примеру, появляется нижняя прокрутка, что также отталкивает пользователя.
Именно по этим причинам следует обязательно иметь адаптивную версию сайта.
Ошибка №4: надписи на кнопках, трактующиеся неоднозначно
Надпись на кнопке, призывающая к действию, не должна сбивать с толку пользователя или вызывать какие-либо вопросы.
Название на кнопке должно подсказывать, каким будет следующий шаг, быть более конкретным. Кнопка «Перейти в корзину» будет работать лучше, чем просто «Далее».
В основном, надписи, вводящие в заблуждение, встречаются при отмене действий. Например, название кнопки: «Вы действительно хотите отменить доставку товара?» и предлагается выбор: «Ок» или «Отменить». В данном случае клиент навряд ли сделает правильный выбор. Лучше четко обозначить: «Да, я хочу отменить доставку» или «Нет, продолжить».
Ошибка №5: сделать сайт тяжелым для загрузки
Встречаются случаи, когда владельцы интернет-магазинов хотят сделать максимально привлекательный сайт и наполняют его чересчур большим количеством декоративных элементов. Тяжелые видео или изображения увеличивают время загрузки. Одна страница может открываться 5–7 секунд. Это слишком долго, посетитель закроет страницу.
Для проверки скорости загрузки страниц сайта предназначен сервис PageSpeed Insights.
Ошибка №6: использовать слишком много ярких цветов
Существует такая точка зрения, что яркие контрастные цвета мотивируют посетителей совершать целевые действия. Например, если сделать кнопку большой и красной, то пользователь с высокой вероятностью кликнет на нее.
Но на самом деле клиенты уже не так хорошо замечают яркие элементы, а иногда даже отрицательно на них реагируют.
Рекомендуется использовать в дизайне сайта два–три спокойных цвета и контрастные к ним. При большем количестве пользователи будут сильно отвлекаться.
Для изображений товаров лучше использовать один стиль, сделать его узнаваемым. Не стоит фотографировать продукцию на сложных фонах.
Ошибка №7: не сделать полноценный поиск
Поиск в интернет-магазинах не менее важен, чем рубрикатор товаров. Он в значительной степени влияет на конверсию. При неправильно настроенном поиске не выдаются релевантные подсказки посетителю, результаты при альтернативных запросах и не обрабатывается текст с ошибками.
Для грамотной настройки поиска можно использовать сервис Multisearch.
С точки зрения дизайна лучше, если результаты поиска будут выдаваться вместе с иллюстрацией товара, а название продукта будет написано более крупным шрифтом.
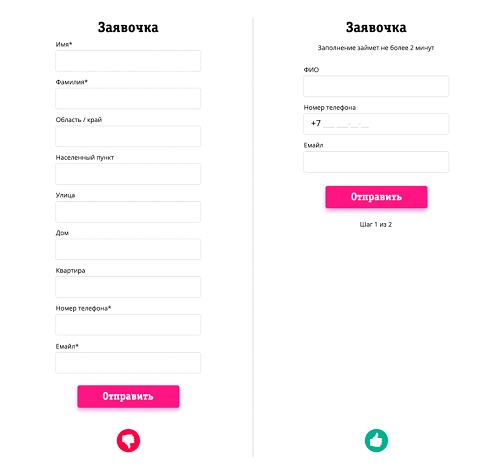
Ошибка №8: перегрузить форму регистрации
Если на сайте есть форма регистрации, то лучше ограничиться минимальным количеством полей для заполнения.

Образец сложной (слева) и простой (справа) формы регистрации
Также рекомендуется возможность авторизации через социальные сети.