
Сегодня история о том, как заказать сайт у разработчиков и потом не переделывать по требованиям SEO-шников!
Это, к сожалению, "вечная" история и боль клиентов. Думаю, многие из читателей с такой ситуацией уже сталкивались, приходя с "вроде бы нормальным сайтом" к специалистам по продвижению, и услышали: "Ваш сайт - плох/не соответствует современным требованиям/устарел/..., в общем, нужно переделывать".
В этой статье рассказываем базовые требования сеошников к сайту, чтобы при разработке вы их смогли учитывать! Сохраняйте в закладки))
В этом чек-листе не только технические требования, но и немного юзабилити.
1. Убираем бесполезные циклические ссылки. Ведь по сути страница ссылается на саму себя и вводит заблуждение пользователей вашего сайта. Это же касается и логотипа – он не должен быть ссылкой (на главной странице);
2. Чтобы человек не заблудился на сайте, необходима грамотная навигация – хлебные крошки (путь, по которому он дойдет до нужного раздела: Главная страница / Раздел / Подраздел / … / Текущая страница). Так вот, последняя хлебная крошка (то есть последняя страница) не должна быть ссылкой;

3. Убираем заголовки (Н1-Н6) из неконтентных блоков (сюда относится шапка сайта, подвал, сайдбар, блоки новостей и т.д.), потому что из-за этого снижается релевантность;
4. На странице может быть только один заголовок Н1;
5. По умолчанию в большинстве CMS сайтов H1 = Title = название документа. Желательно сделать так, чтобы можно было задавать Н1 отдельно (вручную);
6. Обязательно подсветить активный пункт меню. Это необходимо, чтобы пользователь понимал, где находится в данный момент;
7. Все гипер-ссылки должны визуально выделяться в тексте, используйте дополнительные стили, например такой;
8. Очень важно, чтобы на сайте была возможность добавлять маркированные и нумированные списки, цитаты, таблицы (элементы верстки);
9. При разработке дизайна не желательно использовать «-» как маркер для маркированных списков. Можно применить любой другой, например, «√»;
10. Учитывайте и грамотно разрабатывайте дизайн гиперссылок, а также других акцентов в тексте (например, цитат);
11. Время работы, адрес, телефон, e-mail обязательно должны иметь визуальные значки;

12. Ссылки для скачивания реквизитов и другой информации должны иметь значок расширения файла (XLS, PDF, DOC), желательно также указать размер файла;
13. Все документы для скачивания не желательны для размещения в сквозных блоках, т.е. на каждой странице сайта. Идеально - сделать отдельную страницу со всеми файлами для скачивания, и ставить на нее обычную гиперссылку.
14. Обязательно дублируйте в подвале вашего сайта основное меню, наиболее важные услуги или статьи, а также адрес, телефон и время работы;
15. Все внешние ссылки (социалки и пр.) нужно закрывать в rel="nofollow".
16. Скорость загрузки по сервису Google Page Speed должна быть не менее 95 для компьютера, и не менее 90 – для телефона;
17. Не забывайте делать автоматическую смену года в копирайте в подвале;
18. Важно внедрять OG-микроразметки, микроразметки хлебных крошек, а также контактов и отзывов;
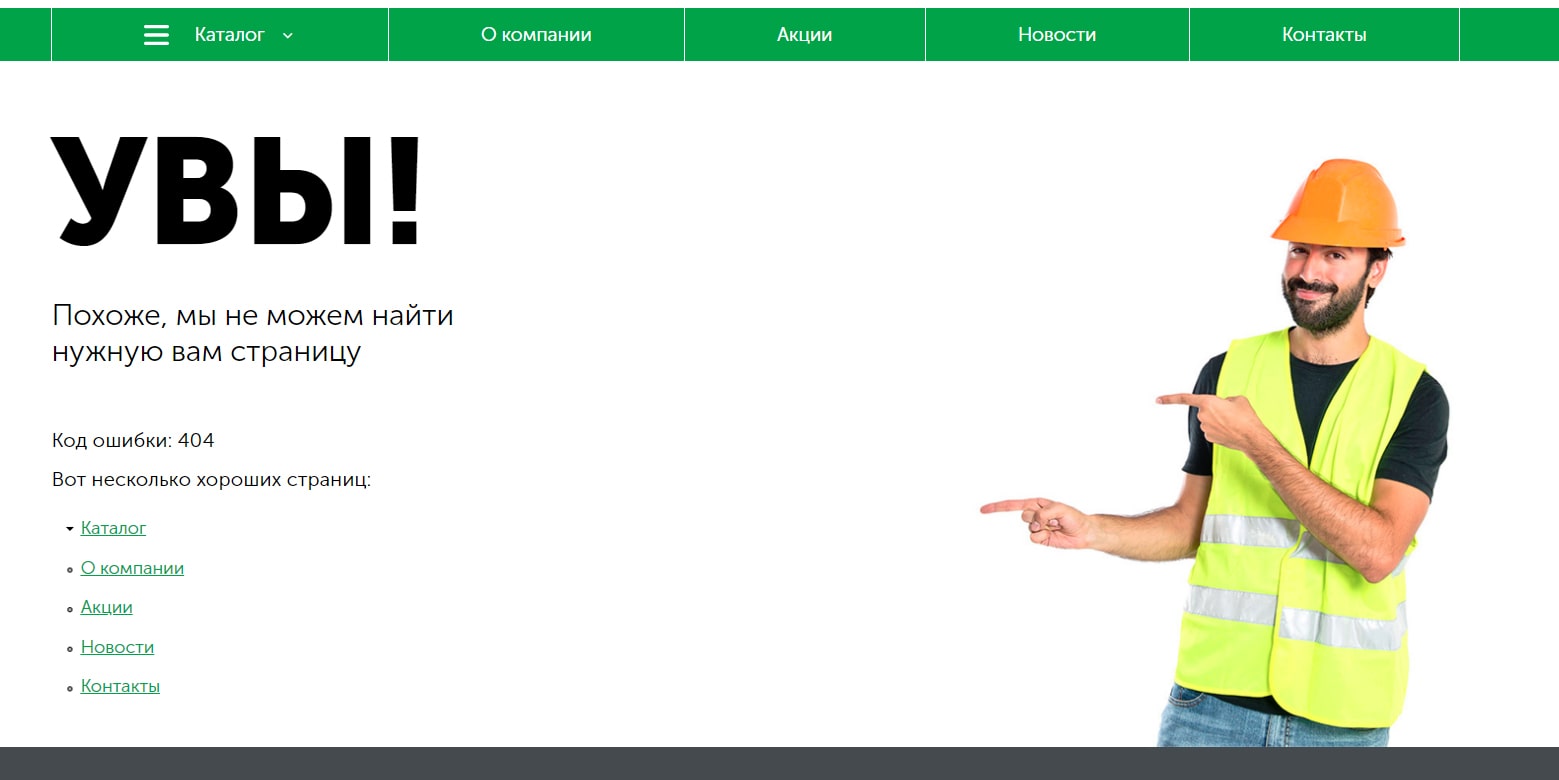
19. Ошибка «404» должна отдавать код «404», а никак не «200». В идеале ее нужно креативно оформить;

20. Не допускайте, чтобы на вашем сайте были дубли страниц, так как они негативно сказываются на продвижении (индексируются не те страницы). Настройте файл htaccess таким образом, чтобы:
- индексировался только домен с www или без www; протокол http или https
- был настроен 301 редирект на главную страницу со страниц /index.php, /index.html;
21. Все CSS стили необходимо вынести в отдельные файлы;
22. Все объемные (более 15 строк) JS-скрипты должны быть вынесены в отдельные, подключаемые файлы.
Это далеко не все SEO-требования к сайту, а только их малая часть. Но, включив их в техзадание для разработчиков, вы существенно сэкономите время и деньги!
Если у вас уже есть сайт, наше агентство выполнит базовую оптимизацию за приемлимые деньги :) Обращайтесь!